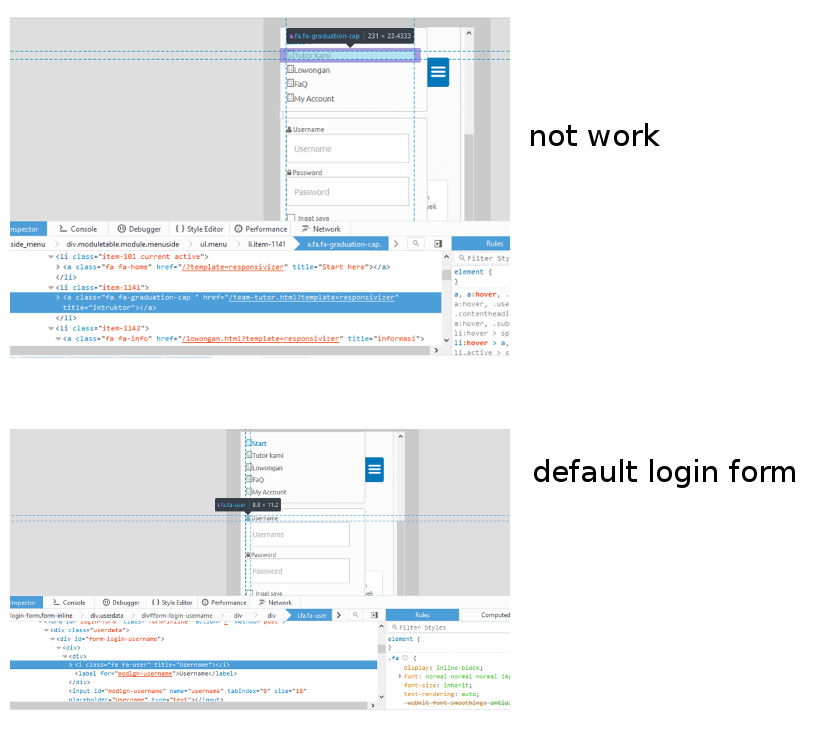
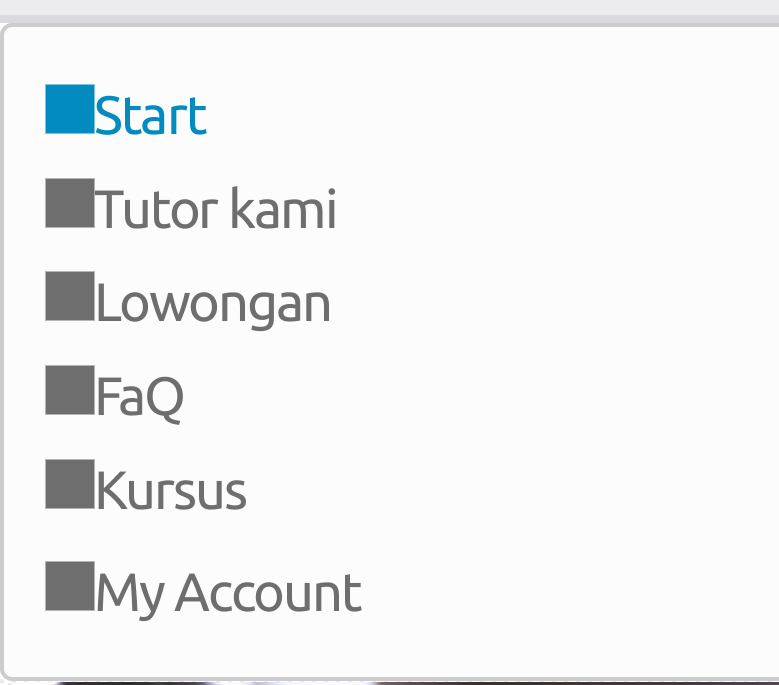
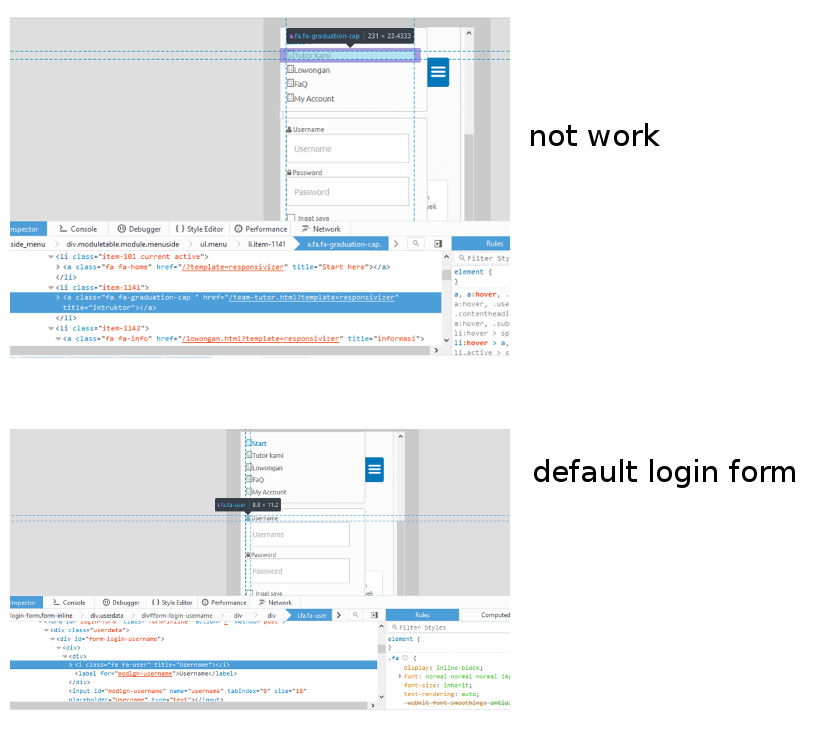
it is impossible that i use it in a wrong way. What all i need to do to get the icon work is just to put it in the class suffix main menu. My responsive template shows the icon correctly. But if i i enable responsivizer, than the icon change into black mini boxes.
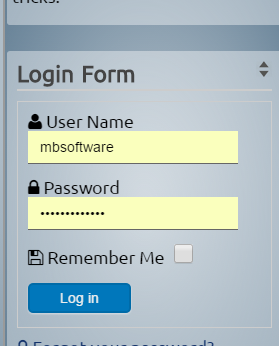
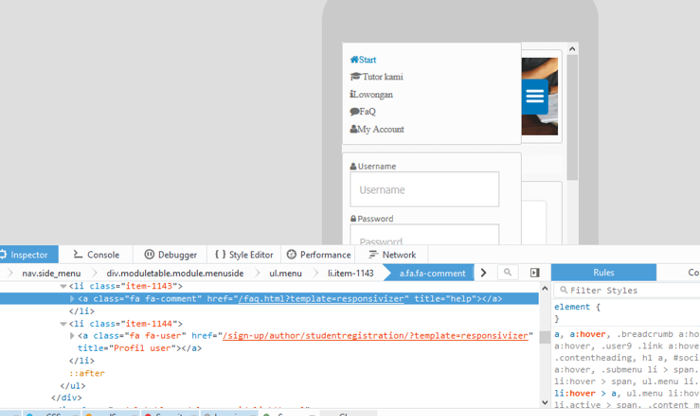
But i wonder why the class fa fa icon is not recognise as i.fa.fa-icon. As you can see the picture the icon is shown in the login form with code <i class=fa fa-icon>
the other main menu recognize the icon with the code < a class=fa fa-icon>
i have no idea how to change the code if its possible.